Book cover redesign is a big deal. It takes time, there are lots of hassles, and at the end of the day it requires authors and publishers to step out of their text-based comfort zones and make hard choices about visuals. I’ve participated in several book cover redesigns, as well as redesigns of magazines, newspapers, websites, and mobile apps, always working with designated design teams and traditional workflows. However, for the book cover redesign for In 30 Minutes guides, I decided to take a different approach using crowdsourcing at several key stages. This post will serve as a description of the process as well as a 99 Designs review.
First, a little background about the redesign project. I launched In 30 Minutes guides in 2012, first with a DIY design just to test the concept (using a fast prototyping and testing approach I call “lean media”). Once I verified that readers liked the basic brand, I enlisted a graphic designer I had worked with before to create something more attention-grabbing and professional for the book covers. It was important to have a consistent design for the series, and have something that could stand out in Amazon and other online marketplaces. Here’s what we eventually came up with:

The original book cover designs dating from 2012
This design has served us well, and enabled Google Drive & Docs In 30 Minutes, LinkedIn In 30 Minutes, and several other titles to sell many thousands of copies in both ebook and print editions. However, this year I decided it was time for a new design. There are three reasons for this:
- I am preparing for national retail distribution for the paperback edition, and several other publishers as well as people working for distributors have suggested that I try a more modern design. Retro works for retro topics, but for technology and and current business trends, something more modern is appropriate.
- After 3 years with the same designs, I felt we should at least have a refresh (a light redesign that preserves the core feel of the existing design, usually with more modern elements). When I worked on magazines and online publications, refreshes or full redesigns typically happened every 3 years.
- The old design doesn’t leave enough room for subtitles
For the new redesign, I decided to take a different approach. I feared putting all of my eggs in one basket with a new graphic designer (especially someone I have never worked with) might limit my options and take a long time to work through. I also wanted to see if any online services could work faster and more cheaply. I had used oDesk (now Upwork) in the past for small design projects, and had pretty good results for a relatively low cost.
I soon stumbled upon 99designs. This is a design company that is using crowdsourcing and a global pool of design talent to provide services. The basic idea behind a 99designs “contest” is the client pays a set fee ($300, $500, $800, etc.) for dozens of freelance designers to come up with different design ideas and eventually come up with a winning design. The graphic designer whose design is chosen by the client wins the prize.
The concept is not without controversy, and many experienced designers don’t participate — it goes against their beliefs about the client/designer relationship, the prize doesn’t come close to their standard rates, and there’s a real chance they may not win. But it opens some doors for younger designers, as well as designers from other countries who otherwise would have a tough time recruiting clients outside of their regions.
I liked it because it gives me the chance to see ideas from lots of different designers, and moves fast — the contest can wrap up in about a week. So I decided to give it a shot.
I chose 99 Designs’s “silver” level ($500) which supposedly attracts more experienced designers and results in more submissions. I also paid a little extra to make my contest stand out ($19) and required participants to sign an NDA (I think about $39, but in retrospect that may not have been necessary considering I am blogging about it now!) It’s basically a form of crowdsourcing, although some people might view it as more of an auction (historical note: one of the first crowdsourcing experiments took place at a British cattle auction, when participants were asked to guess the weight of cow — the average guess was just one pound off the correct weight).
99 Designs review: submitting redesign specifications
Here are the specs I submitted via the 99 Designs website:
Describe what your organization or product does and its target audience
I am the publisher of In 30 Minutes guides — how-to guides for technology, business, and other mildly complex topics. Our current selection can be seen on in30minutes.com.
Our motto is “Quick guides for a complex world.” Our target audience generally skews to 40+, male and female, but we sometimes get younger readers. Most are in the U.S., U.K., and Canada.
Describe what you want designed
I need a new cover design template for the series.
The current designs date from 2012 and have served us well, but feedback from professionals in the book industry state the design is “too retro.” There are a few other issues with the template we use, such as not enough space for the subtitle. I have attached samples.
The deliverables for this project include:
* Two sample ebook covers for two titles (RGB PNG) (LinkedIn In 30 Minutes and Excel Basics In 30 Minutes, 2nd Edition)
* One sample print cover including spine and back cover (RGB PDF) (LinkedIn In 30 Minutes)
* Template master (PSD, etc.)
* All art elements, fonts, etc.
Specs:
* 6” wide by 9” tall (paperback). Spines have two versions — .23” and .21” — with the title of the book and the publisher (i30 Media). Paperback needs to have white box on rear cover (see sample) for ISBN placement. See https://www.createspace.com/Help/Book/Artwork.do to download a template (use black and white interior, 6”x9” trim size, 102 pages, white paper)
* Ebook: 1600px wide 2560px high (front cover only, note that it is identical to the print cover) (see https://kdp.amazon.com/help?topicId=A2J0TRG6OPX0VM#dim for more details)
The new design needs to:
* Look more modern, clean — more “Apple” than “Microsoft”
* The new design does not need to echo the old design — something completely fresh is fine!
* Incorporates the “In 30 Minutes” concept in some way (for instance, in the old design we used a stopwatch)
* Flexible to handle long titles and subtitles (for instance: “Dropbox In 30 Minutes” vs. “Personal Finance For Beginners In 30 Minutes, Vol. 1”)
* Easy to read title and stands out even when shrunk to thumbnail size on Amazon or other online/mobile marketplaces. This is very important.
* Even though the guides sometimes talk about products, we will not be using product photos or logos on the cover.
* It has to be clear different guides about different topics belong to the same series.
* Colors can be uniform, or differ from guide to guide, but please do not use any combination of yellow and black.
* The back cover of the print version needs to have our motto “Quick guides for a complex world” appear somewhere, set off from the rest of the text.
Is there anything else you would like to communicate to the designers?
The following examples of book series can be shared:
500 series: http://amzn.to/1EtyA7k
Gualtieri series: http://www.kboards.com/index.php/topic,214196.0.html
http://amzn.to/1KXEWR2
I am including them because they clearly belong to the same series, and also show up well as thumbnails.
“Please do not use any combination of yellow and black” relates to the fact that many casual observers mistakenly equate In 30 Minutes guides with “For Dummies” books. The concept is actually quite different on several levels, including the facts that our guides are much shorter and easier to read and cover topics that Dummies guides don’t (Google Drive, Dropbox, etc.). But I want to avoid any suggestion that In 30 Minutes guides are attempting to mimic Dummies — so no yellow/black designs!
Judging the book cover redesigns
The 99 Designs contest started. Soon I began to get designs from people all over the world. Logging onto the 99designs.com website, I was able to perform the following tasks:
- Communicate with designers by leaving private comments and “stars” on specific designs
- Eliminate designs I did not like
- Use a special tool to mark parts of a design and offer suggestions (“move the stopwatch hand to the 5:30 position”)
- Add files, such as graphic elements or samples.
Many of the designers responded very quickly. One early problem related to conveying the “In 30 Minutes” concept visually. Digital timers don’t really work, as they could be other things (such as a thermostat or gauge). The traditional stopwatch was the only real choice, but I had to tell designers not to use “free” clip art or vectors from the Internet, as many of them actually come with copyright or usage restrictions. I ended up licensing a few shutterstock vectors of modern-looking stopwatches and uploaded them to 99designs.
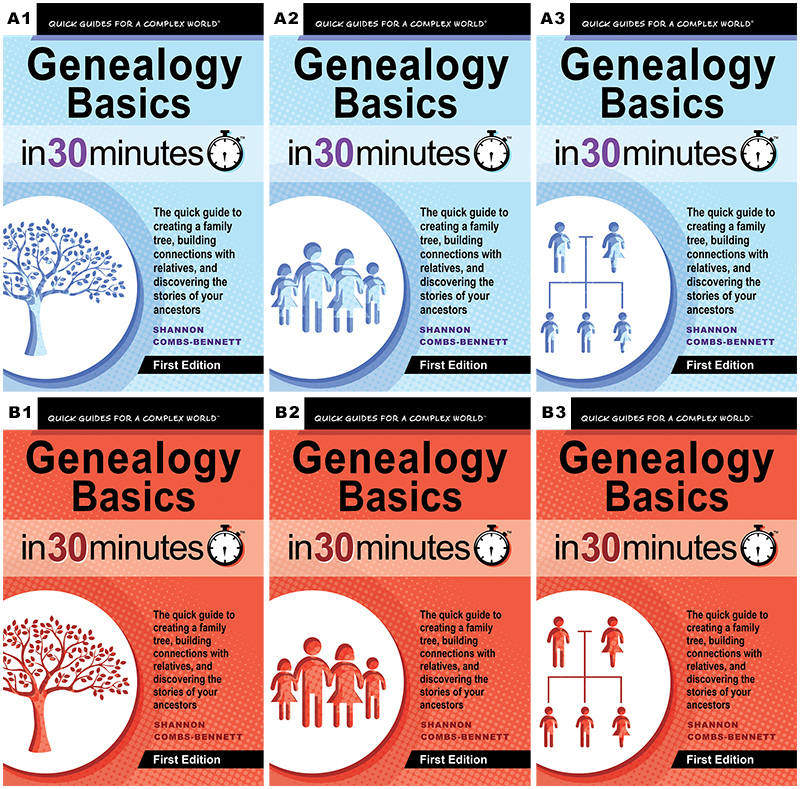
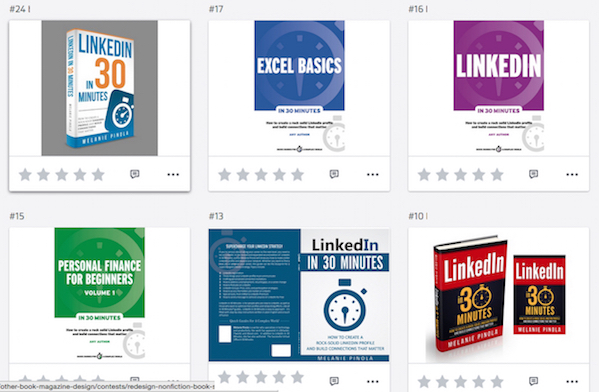
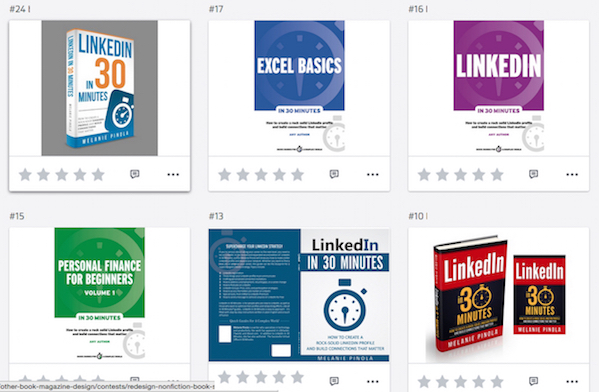
Here are some of the early designs:

99 Designs review: Some of the designs submitted during the early part of the contest
The first phase of the contest ended after 5 or 6 days. I was then prompted to choose the six finalists, but was also offered an option to take 3 more days to have my friends and social contacts vote on the ones they liked. This is another crowdsourcing element which I happily leveraged. I used 99designs to post the contest to Facebook and Twitter, and am also leaving it open to the readers of this blog (click this link to get started, it will take less than a minute).
I liked the ability to get lots of different design perspectives from graphic artists in many countries. I also liked tools that let me easily share the results with my readers and fans, so I could get real perspectives about which designs worked and which did not.
 Ultimately I did not use the materials from 99 Designs contest. I had some contacts in the publishing industry review the designs, and they indicated they were not up to snuff. I don’t fault the designers for this as I was the person calling the shots in terms of what worked and what didn’t. Some of the blame for “not up to snuff” falls on me.
Ultimately I did not use the materials from 99 Designs contest. I had some contacts in the publishing industry review the designs, and they indicated they were not up to snuff. I don’t fault the designers for this as I was the person calling the shots in terms of what worked and what didn’t. Some of the blame for “not up to snuff” falls on me.
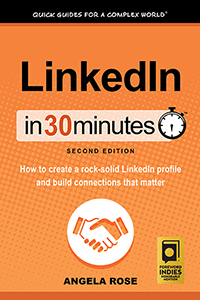
I ended up going with a design team based in Austin which I found through the Independent Book Publishers Association network. It was more expensive, but I am very happy with the results. I’ve included an inset sample here.
What did you think of this 99 Designs review? Would you ever consider using a crowdsourced design service such as 99 Designs, or would you rather go with a dedicated professional designer?